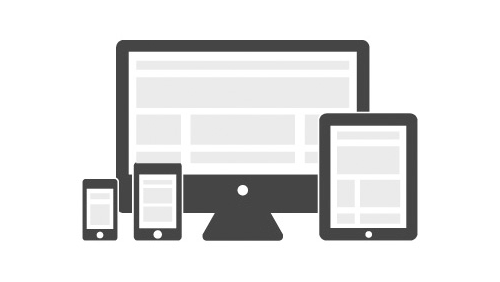
Responsive web design allows us to build sites that provide an optimal viewing experience across a wide range of devices – whether you’re on a smartphone or a 27” monitor. It allows easy reading and navigation without the drudgery of resizing, panning, and scrolling or the time and expense of building customized mobile apps for the major platforms.
Over a third of your customers primarily go online using their smartphones – in fact, mobile and tablet browsing is expected to eclipse desktop-based access within three to five years.
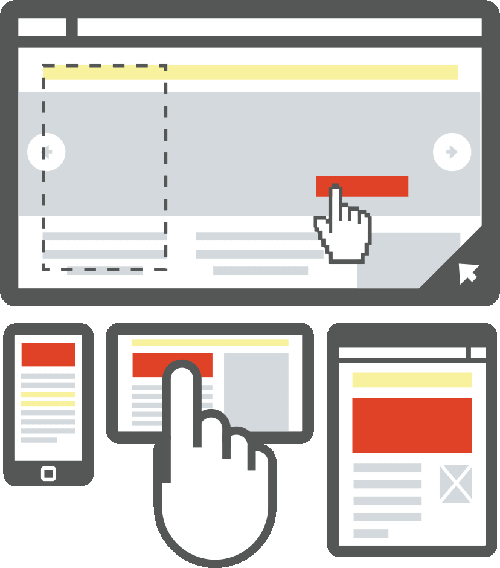
Was your website built with the technology and the design foresight to not only automatically scale content for an extremely wide range of screen sizes but also to dynamically prioritize content and adapt on-page elements according to the size of the device viewing the website?


Mobile First
During a typical responsive design project, designers begin with the desktop design and work to prioritize and scale content for numerous breakpoints dictated by the thousands of different devices and screen sizes. Mobile-first design, however, reverses this process. The content is optimized for the smallest screens first (mobile), and the site can gradually be improved for larger platforms.